This post, which originally appeared on the blog February 16, 2017, has been updated in October of 2023 and is the first reconfigured old post.
In web design circles, you hear the term “accessibility” thrown around quite a bit. I think this is a great thing. When we inspect our sites to see if they meet accessibility criteria, however, we tend to ignore text alignment.
Important note: This information does not apply only to websites. Those who create emails, newsletters, flyers, or anything with paragraphs of information should also take heed.
Text Alignment and the Brain
I realize that most people don’t give text alignment a second thought, especially on the web, but it makes a difference. As a former educator, I know that the way text appears can affect the readability of the text for those with dyslexia and other learning disabilities. When I had a job training teachers in technology, I had training in creating audience-friendly presentation slides. In that class, I learned that text alignment makes a difference. When paragraphs and other long bits of information appear completely centered, the brain finds it more difficult to process. Many think that centering all their text is more “artsy” or “edgy”, but it actually makes the brain work harder to process what it’s reading.
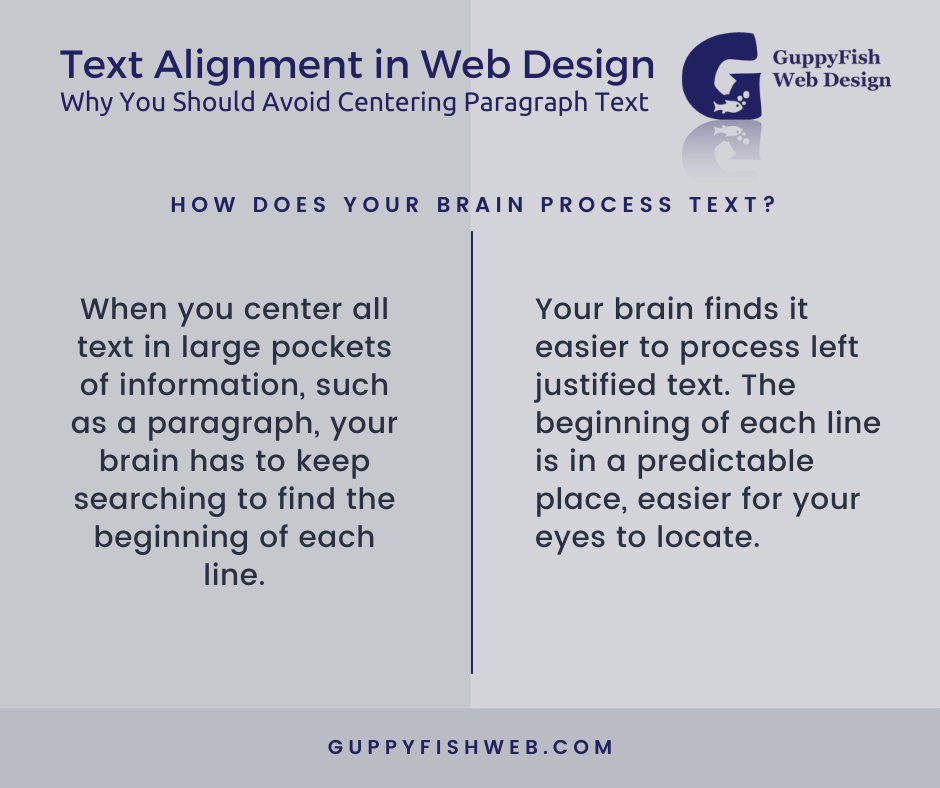
We learn to read left to right and encounter text laid out that way from an early age. When each line of text starts in a consistent spot, our brains don’t have to work as hard to process the information.

When writers completely center entire paragraphs, however, our eyes have to search for the beginning of each line, causing the brain to process the information in a more disjointed way. Our brains finds this unnatural and defiant of how we are taught as children. To see what I mean, check out this article on Why You Should Never Center Align Paragraph Text. There’s an example of centered text versus left aligned text and which is easier to read.
When Should I Center Text?
When considering the text alignment for your web page content (or for email newsletters, flyers, and anything else with paragraphs of information) reserve centered text for certain situations:
- Headers – Centering a topic header or headline will set it apart from the rest of the content. Other options for headers include different font sizes and weights.
- Emphasis – To emphasize a point, date, deadline, etc., go ahead and center it. As with headers, it sets the information apart and draws the reader’s eye. If everything shows centered, nothing stands apart and it all runs together.
- Quotes – If you have a short (about one sentence) quote that doesn’t take up too many lines, centering it would work, especially if you don’t overuse it. Having five centered quotes on a page, for example, may go a little to far. Construct longer quotes in paragraph form and left justified, but indent them to set them apart. You could indent the entire paragraph (like these bullet points) so the brain still processes the information easily.
To make your website easier for the visually impaired or for those with reading disabilities, text alignment makes a difference. So take a look at your blog, website, or email newsletter and adjust the text alignment. In the meantime, keep swimming along!




Hi Karen,
Interesting article.
My brain definitely processes the centred text so much better. I found the left aligned text to be squished up… almost like it was one big word! So to me the centred was aesthetically more pleasing to my eye and easier for me to read, remember and understand. I have always been an avid reader and I do remember one well meaning university lecturer gave us a cd with required reading. I had a lot of difficulty with it and you guessed it…computer screen and left aligned – my brain did not like this one little bit.
I have also asked quite a few people to view my website and asked the question: which do you like better (without mentioning the text alignment…same page; text centred and left with a large block of text – interestingly enough the centred text page was always chosen. I will admit in these cases it is probable their choice was due to the aesthetic quality rather than the readability.
Hi, Robyn!
Thanks so much for reading and for your comment! It’s always interesting to get other points of view. I agree that centered text can be aesthetically more pleasing. When I was teaching, however, I learned that it is more difficult for a person with dyslexia to process. Interesting that you found the centered text easier. That just reinforces that there are many different ways of looking at things and that we need to take everything into account.
Thanks again for reading!
Karen
This is my dilemma too. Thanks for sharing your tips! I learned a lot.
Fantastic article Karen! I’m working on a new SaaS landing page and thought it looked better to center the text messaging below the headers/emphasis/quotes. My engineer pushed back and sent me a link to your blog post. After reading this and trying it for myself, I couldn’t agree with you (and my engineer) more! My brain processes the left alignment text WAY faster, like reading a book. When trying to read the centered text was slower, and also annoying. When the majority of people are trained to read left to right, it is important we present information this way so it is easily consumed. Who cares about how it looks when they’re reading it and signing up for my product?!
Thanks so much!! I appreciate that you took the time to read and leave feedback.
It’s good to read a Blogs that are short and crisp, Thanks for sharing. Keep posting.
Text alignment center strikes the perfect balance, giving content a clean and elegant appearance that enhances readability and visual appeal. Thanks for sharing this tip.