When deciding whether or not you should have a mobile friendly website, the basic answer is yes. Since one word is way too short for a blog post, I’ll expand a little bit.
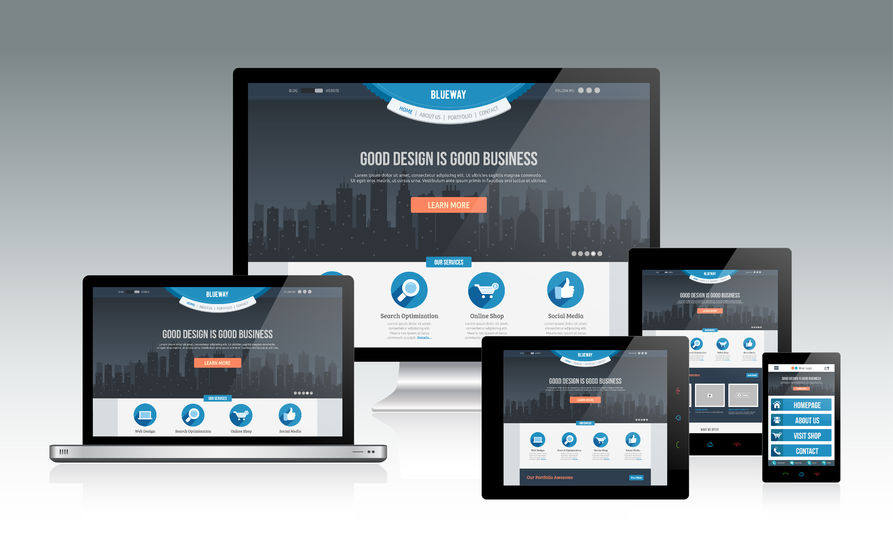
Have you ever gone to a website on your phone or tablet and been really frustrated because you had to zoom way in? Even then, it was difficult to read, and you may accidentally click on the wrong thing because everything is so close together. So frustrating! Chances are, the website you were viewing did not take advantage of newer design strategies.
In today’s world of portable technology, making mobile friendly design a priority is more important than ever. I’d like to discuss a few reasons why and what you can do to make sure your site is up to date.
Why Mobile Friendly Design?
Cater to Your Audience
The first reason you should make mobile friendly design a priority is convenience for your target audience. If it annoys you to go to a website that doesn’t work well on your device, think about how your site visitors feel. Most users will just skip over a website on a mobile device if it’s not mobile friendly. If it’s information I really need, I may visit the site later from my computer. However, if I can find that same information elsewhere with a more mobile friendly design, I’m going to do it.
If your website is out of date and not mobile friendly and you don’t upgrade, you’re doing your audience and yourself a great disservice. You may think you’re saving money by leaving your site alone and not upgrading, but you actually lose money every time someone goes to your site from a phone or tablet and ends up leaving because it’s not mobile friendly.
Search Engine Rankings
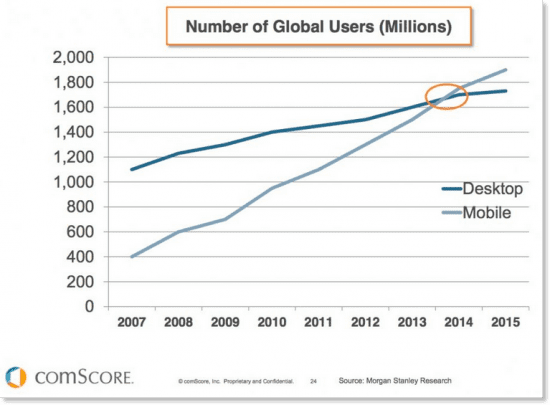
If you choose to ignore the statistics of site visitors using mobile devices, you should consider upgrading to a mobile friendly design because not doing so will affect your search engine rankings. I’m not kidding. Google is now using mobile friendly design as something it detects. As of April 21, 2015, Google will make mobile friendliness a ranking signal. If your site does not have mobile friendly design, you will gradually start ranking lower and lower in search results. Eventually, Google may stop indexing your site completely. That by itself should make you consider upgrading!
So What Should I Do Now?
If you don’t currently have mobile friendly design on your site, don’t despair. It’s not too late. You can actually go do a test of your site to see what Google has to say. (Yay, this site passed!) WordPress has many themes with mobile friendly design built right in. If your site was built by a designer, contact him or her to see what can be done and how much it would take. I recommend using responsive design because it literally responds to the size of the screen. You can look at a site in any web browser and play with the size to see what I mean.
So make sure your site uses mobile design options, do something about it if it doesn’t, and keep swimming along!





0 Comments